| ||
Three Columns Scribe Template
We have been receiving a number of queries by users who wish to insert a third column into their Blogger templates but are using other templates like Scribe, Denim, Thisaway, No. 897, and so on. We have therefore set up a test blog using a different template each time and converted them into three column templates. In this article, we shall outline how you can add a third column or a second sidebar into the Scribe template. We have done up new background images to cater to the wider format.
For other templates, please refer to our articles and guides on:-
1. Three Columns Denim Template;
2. Three Columns Dots Template;
3. Three Columns Minima Template;
4. Three Columns Rounders Template;
5. Three Columns Rounders 2 Template;
6. Three Columns Rounders 3 Template;
7. Three Columns Rounders 4 Template;
8. Three Columns Sand Dollar Template;
9. Three Columns Thisaway Template (I);
10. Three Columns Thisaway Template (II).
Note: Some sites offer free three-column templates for download. If you are starting a new blog, you may look up these sites and use their templates. However, if you have an existing blog and merely want to expand the template to include another column, our guides would be helpful. What we do is to take the standard Blogger templates and show you how to add a new sidebar. This approach gives you total control over the changes, and if you have bookmarked this page, you can revisit it in future should you want to reverse the changes. It is also a safer method, since there could be a few out there who may introduce malicious scripts or blog virus into their customized templates without you knowing. |
|---|
The final three column Scribe template will look like this:-

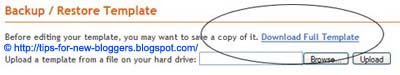
Before you begin to do anything, remember to backup your template. Go to Template -> Edit HTML. Click the “Download Full Template” link to save a copy of your template.

Scribe Template
When you are at Template -> Edit HTML, scroll to these lines:-
#outer-wrapper { background-color:#473624; border-left:1px solid #332A24; border-right:1px solid #332A24; width:700px; margin:0px auto; padding:8px; text-align:center; font: $bodyFont; } #main-top { width:700px; height:49px; background:#FFF3DB url("http://www.blogblog.com/scribe/bg_paper_top.jpg") no-repeat top left; margin:0px; padding:0px; display:block; } #main-bot { width:700px; height:81px; background:#FFF3DB url("http://www.blogblog.com/scribe/bg_paper_bot.jpg") no-repeat top left; margin:0; padding:0; display:block; } #wrap2 { width:700px; background:#FFF3DB url("http://www.blogblog.com/scribe/bg_paper_mid.jpg") repeat-y; margin: -14px 0px 0px 0px; text-align:left; display:block; } |
|---|
If you view the .jpg images by entering the URLs into the browser, you will see that these are the images that form the backdrop of your post body and sidebar. To expand the template and insert a third column, we will have to enlarge these images as well. Change the above code to these (note the portions in red):-
#outer-wrapper { background-color:#473624; border-left:1px solid #332A24; border-right:1px solid #332A24; width:900px; margin:0px auto; padding:8px; text-align:center; font: $bodyFont; } #main-top { width:900px; height:49px; background:#FFF3DB url("http://www.blogpulp.com/imagehost/images/483717931.jpg") no-repeat top left; margin:0px; padding:0px; display:block; } #main-bot { width:900px; height:81px; background:#FFF3DB url("http://www.blogpulp.com/imagehost/images/529102364.jpg") no-repeat top left; margin:0; padding:0; display:block; } #wrap2 { width:900px; background:#FFF3DB url("http://www.blogpulp.com/imagehost/images/437454966.jpg") repeat-y; margin: -14px 0px 0px 0px; text-align:left; display:block; } |
|---|
We move on to the style definitions for the mainbody and sidebar. Scroll to these lines:-
#sidebar-wrapper { clear:left; } #main { width:430px; float:right; padding:8px 0; margin:0; word-wrap: break-word; /* fix for long text breaking sidebar float in IE */ overflow: hidden; /* fix for long non-text content breaking IE sidebar float */ } #sidebar { width:150px; float:left; padding:8px 0; margin:0; word-wrap: break-word; /* fix for long text breaking sidebar float in IE */ overflow: hidden; /* fix for long non-text content breaking IE sidebar float */ } |
|---|
The present sidebar is on the left. We want to insert a new sidebar on the right. We can use the same sidebar settings and change the above code by amending or inserting the parts shown in red.
#sidebar-wrapper { clear:left; } #main { width:430px; float:left; padding:8px 0; margin:0 0 0 30px; word-wrap: break-word; /* fix for long text breaking sidebar float in IE */ overflow: hidden; /* fix for long non-text content breaking IE sidebar float */ } #sidebar { width:150px; float:left; padding:8px 0; margin:0; word-wrap: break-word; /* fix for long text breaking sidebar float in IE */ overflow: hidden; /* fix for long non-text content breaking IE sidebar float */ } #newsidebar-wrapper { clear:right; } #newsidebar { width:150px; float:right; padding:8px 0; margin:0; word-wrap: break-word; /* fix for long text breaking sidebar float in IE */ overflow: hidden; /* fix for long non-text content breaking IE sidebar float */ } |
|---|
Just below the Header and above the Footer, you can see a nice divider image. We have redone this image and replaced the divider.gif with this new image.
Scroll to:-
#footer { clear:both; background:url("http://www.blogblog.com/scribe/divider.gif") no-repeat top left; |
|---|
Change the image location to this:-
#footer { clear:both; background:url("http://www.blogpulp.com/imagehost/images/1182140476.gif") no-repeat top left; |
|---|
Also, go to:-
#header { background:url("http://www.blogblog.com/scribe/divider.gif") no-repeat bottom left; } |
|---|
And change the image URL to this:-
#header { background:url("http://www.blogpulp.com/imagehost/images/1182140476.gif") no-repeat bottom left; } |
|---|
We shall also change the layout editor to cater to the new sidebar. Scroll to where you see this:-
/** Page structure tweaks for layout editor wireframe */ body#layout #outer-wrapper { margin-top: 0; padding-top: 0; } body#layout #wrap2, body#layout #wrap3 { margin-top: 0; } body#layout #main-top { display:none; } |
|---|
Update:
Add these lines after the above:-
body#layout #outer-wrapper, body#layout #wrap2, body#layout #wrap3, body#layout #header, body#layout #footer { width: 750px; padding: 0px; } body#layout #main { width: 400px; margin-left: 20px; } |
|---|
Further down the template, you will see this:-
<div id='sidebar-wrapper'> <b:section class='sidebar' id='sidebar' preferred='yes'> <b:widget id='BlogArchive1' locked='false' title='Blog Archive' type='BlogArchive'/> </b:section> </div> <b:section class='main' id='main' showaddelement='no'> <b:widget id='Blog1' locked='true' title='Blog Posts' type='Blog'/> </b:section> |
|---|
Insert these lines (shown in red):-
<div id='sidebar-wrapper'> <b:section class='sidebar' id='sidebar' preferred='yes'> <b:widget id='BlogArchive1' locked='false' title='Blog Archive' type='BlogArchive'/> </b:section> </div> <b:section class='main' id='main' showaddelement='no'> <b:widget id='Blog1' locked='true' title='Blog Posts' type='Blog'/> </b:section> <div id='newsidebar-wrapper'> <b:section class='sidebar' id='newsidebar' preferred='yes'> <b:widget id='NewProfile' locked='false' title='About Me' type='Profile'/> </b:section> </div> |
|---|
What it does is to place your Profile on the right sidebar. If you don't want it there, you can remove the page element later. Now, “Preview” your template, and if you like the new three column Scribe template, click “Save Template”. Refresh your Blog to see your new three column Scribe layout!
Align Header Title and Description
Update: We have a more detailed guide on alignment of the Header Title, Description and background image. In the article, you would learn how to move these to the center, or towards the left or right of the Header. Check out the guidelines at Header Image and Title Alignment (I).
In the Scribe template, you would notice that the Header title and description are aligned to the left. If you want that to be in the center of the page, insert the text-alignment code (shown in red).
.Header { text-align: center; |
|---|
posted by Computer @ 11:18,
![]()
![]()
3 Comments:
- At 9 January 2010 at 21:54, Wandering Quill said...
-
This comment has been removed by the author.
- At 9 January 2010 at 22:05, Wandering Quill said...
-
This portion of code:
div id='newsidebar-wrapper'>
</div
The "previw" is rejecting it because it says NewProfile is invalid for type: Profile.
Could you explain how to fix that? - At 9 January 2010 at 22:05, Wandering Quill said...
-
gah. It deleted the code into blank, even with my spacing.
The code about New Profile at the very bottom of your instructions. blogspot is blocking it.


