| ||
Author Comments - Different Styles
Bloggers generally welcome constructive comments and feedback on their posts. Among the ways to encourage comments are to remove the “nofollow” tag and to add a Recent Comments widget into the template. Comments highlight issues that readers might have faced, and the author's reply to these comments may be useful to other readers as well. If you have many comments posted in your blog, it would be nice to add different styles to the author's comments to make them stand out from the rest. Readers with questions on commonly asked issues may easily find their answers in previous posted comments. This tutorial shall explain how the author comment styles can be added to the template.
After 7 months of blogging, we have today hit the 300,000 visitors mark. It is not a big deal to many bloggers but it means a lot to us, knowing that whatever leisure time we had given up to write these articles was worth the while. Thanks to all! While we were reviewing our articles earlier, we realized that there were so many comments in several of them that we had a hard time finding our own comments. We have therefore decided to highlight our comments to make it easy for our readers to sieve through and check if their issues have been addressed. An important point to note is that some of the answers we posted may have been superseded by events and you are still free to post the questions again.
Modify Template
Since this article is about setting a style for the comments that appear after a post, we assume that you have configured your Blog to display the comments. Check Settings -> Comments and select “Show” Comments.
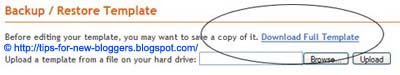
Before you begin to do anything, remember to backup your template. Go to Template -> Edit HTML. Click the “Download Full Template” link to save a copy of your template.
Click the check-box next to “Expand Widget Templates”.
Press Ctrl+F and search for the word “comments-block”. You should come to these lines. Insert the code (shown in red):-
<dl id='comments-block'> <b:loop values='data:post.comments' var='comment'> <dt class='comment-author' expr:id='"comment-" + data:comment.id'> <a expr:name='"comment-" + data:comment.id'/> <b:if cond='data:comment.authorUrl'> <a expr:href='data:comment.authorUrl' rel='nofollow'><data:comment.author/></a> <b:else/> <data:comment.author/> </b:if> <data:commentPostedByMsg/> </dt> <b:if cond='data:comment.author == data:post.author'> <dd class='blog-author-comment'> <p><data:comment.body/></p> </dd> <b:else/> <dd class='comment-body'> <b:if cond='data:comment.isDeleted'> <span class='deleted-comment'><data:comment.body/></span> <b:else/> <p><data:comment.body/></p> </b:if> </dd> </b:if> <dd class='comment-footer'> <span class='comment-timestamp'> <a expr:href='"#comment-" + data:comment.id' title='comment permalink'> <data:comment.timestamp/> </a> <b:include data='comment' name='commentDeleteIcon'/> </span> </dd> </b:loop> </dl> |
|---|
Comment Styles
After you have inserted the above code, scroll upwards in the template and Ctrl+F to search for the word “comment-body”. In the Minima template, you should have this code:-
#comments-block .comment-body { margin:.25em 0 0; } #comments-block .comment-body p { margin:0 0 .75em; } |
|---|
According to our Poll, the second most commonly used template is the Rounders template. In Rounders, this is what you will find:-
.comment-body { margin:0 0 1.25em; padding:0 0 0 20px; } .comment-body p { margin:0 0 .5em; } |
|---|
In other templates, you should see “comment-body” classes similar to the above. This is the current style for the display of all comments after the posts. To have a different comment style for the author, copy what you have in your template, paste and rename the class. For example, in the Minima template, we shall add the code (shown in red):-
#comments-block .comment-body { margin:.25em 0 0; } #comments-block .comment-body p { margin:0 0 .75em; } .blog-author-comment { margin:.25em 0 0; } .blog-author-comment p { margin:0 0 .75em; padding:5px 10px; border:1px dotted #254117; background:#C3FDB8; } |
|---|
You can name the new class anything you want by changing the “.blog-author-comment” to something else. (Don't omit the full-stop in front.) Just remember to rename that bit of code discussed in our earlier section. In our example, we have used the same margin settings but added a padding (space around the text) of 5px at the top and bottom, and 10px on the left and right. We introduced a thin border surrounding the text and added a background color. For more color codes you can refer to our Color Code Chart. The author's comments block will look like this:-

If you are using the Rounders template, follow the same steps as above, copy the “comment-body” styles and add the new classes. For example, the code can look like this:-
.comment-body { margin:0 0 1.25em; padding:0 0 0 20px; } .comment-body p { margin:0 0 .5em; } .blog-author-comment { margin:0 0 1.25em; padding:0 0 0 20px; } .blog-author-comment p { margin:0 0 .5em; padding:0 0 0 20px; color:#F6358A; font-style: italic; } |
|---|
Did you notice that we have not changed the margins and padding? The author's comments will be different though as there is now a text color and the font-style is in italics. This is what you will see:-

If you are using other templates, do the same by copying the current “comment-body” styles and inserting the new classes and new styles. Experiment with the different style options and colors. If you need more ideas, you can refer to the list of properties in our article Links - Hover and Rollover Effects.
You can even insert a background image to the author's comments and change the font to a larger font or a different font typeface. The code will look like this:-
.blog-author-comment p { margin:0 0 .75em; padding:5px 10px; font-size:120% font-family:courier; background: url("URL OF IMAGE"); } |
|---|
Try out different blog author comment styles and settle on the one that best suits you. Refresh the blog every time you make the change. You will notice that there is a “Post a Comment” link at the Comment footer.
posted by Computer @ 09:56,
![]()
![]()

